Assignment 2 Report


Overview
A simple, easy-to-use app that can provide translations for complex japanese characters without the need to type them into a translator.
Description
Kanji is a subset of Japanese characters that are more complex than their standard alphabet (Hiragana) and single Kanji stands in for several Hiragana characters, often representing entire words.
The application is designed to identify characters from the Japanese Kanji alphabet in real life, and display their meanings adjacent to said characters on the user’s device. The user can then treat the kanji as a virtual button to cycle through the Romaji (English) and Hiragana alphabet translations.
Students in the core classes of the curriculum (english, mathematics, language, etc) often struggle to stay engaged, a problem that has become worse in recent years. Studies have shown that making students need to be active in some way can help engage with content, as can something new or interesting in comparison to traditional teaching methods. The application adds a level of novelty to often tedious and repetitive translation exercises, improving student engagement by introducing a fresh tool for them to use in a classroom context. Additionally, it provides a way to quickly translate characters that beginners might have difficulty replicating or figuring out how to type into a translator.
Interaction Design
The application treats the Kanji themselves as virtual buttons that can be pressed to switch what translation is being displayed. This could have been done a number of ways, regular on-screen buttons were something I considered, but given that typically kanji are seen surrounded by other letters, adding more elements on screen ran the risk of cluttering up the user’s view of the words they are trying to read.
Technical Development
Once a translation is being displayed, the user can touch the kanji in front of them, as long as the camera is still focusing on it. This will cycle between Hiragana and Romaji translations.
Vuforia’s virtual buttons and image target database system were used to create this application.
3D Models
Cherry Blossom Tree - used as a visual representation of the word for spring, displays in AR above the spring kanji and moves with it, regardless of what translation is being displayed
Cat - displays in AR above the cat kanji and moves with it, regardless of what translation is being displayed.
References
Student Engagement in the Classroom - Lisa Whelan
Cherry Blossom Tree Model - Victor Souza
https://sketchfab.com/3d-models/detag-cherry-blossom-tree-db1b69851fd449928d36767c4f15502d
Cat Model - Omabuarts Studio
https://sketchfab.com/3d-models/toon-cat-free-b2bd1ee7858444bda366110a2d960386
Virtual Button scripts based on VirtualButtonHandlerTemplate.cs - Lindsay Wells
https://mylo.utas.edu.au/d2l/le/content/526208/viewContent/4586181/View
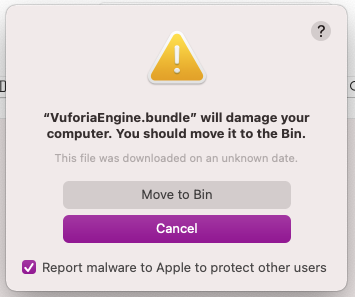
Note -
Thanks to whatever this lovely little issue is, I can't make a build. I'm gonna have to wait until Tuesday until I can access the lab computers to do that, hopefully this particular devlog gets marked after :/
Amended :)

Files
Get UTAS KIT208 Portfolio
UTAS KIT208 Portfolio
| Status | In development |
| Category | Other |
| Author | eve |
More posts
- Assignment 3 DevlogSep 21, 2022
Leave a comment
Log in with itch.io to leave a comment.