The Gruen Effect - Documentation and User Guide
The Gruen Effect
User Guide
- Controls -
- Arrow Keys to change direction
- A and S to equip items (when at item shelves)
- A and S to use items (when items are equipped)
- Shift to strafe (While holding + pressing arrow keys)
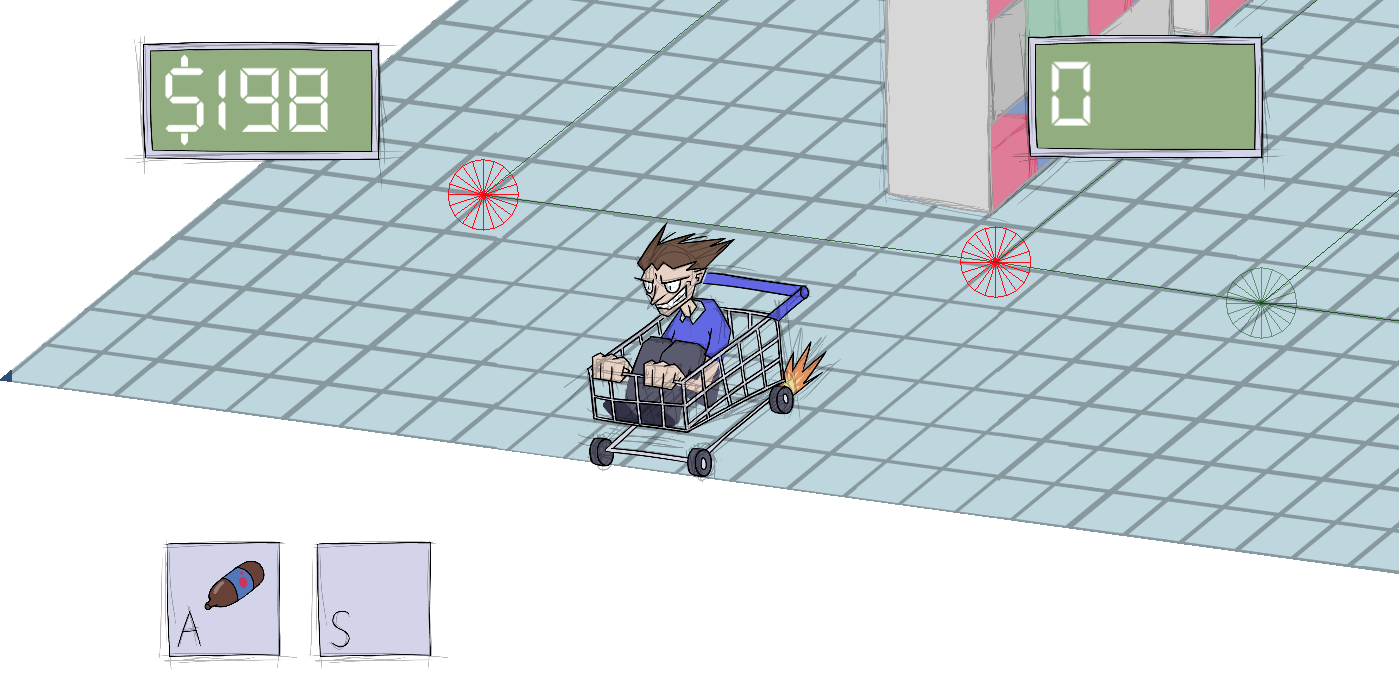
- The Game -
-
Your goal is to avoid getting hit by employees, while using supermarket items to stall them. Your score goes up each time one of them gets hit by your attacks, and your money depletes every time you get hit by one of them. The game is over once your money runs out.
- Features -
- Character Art
- Background / Tilemap Art
- Title Art
- UI Art
- A restart game screen / button
- Enemy Path-Finding

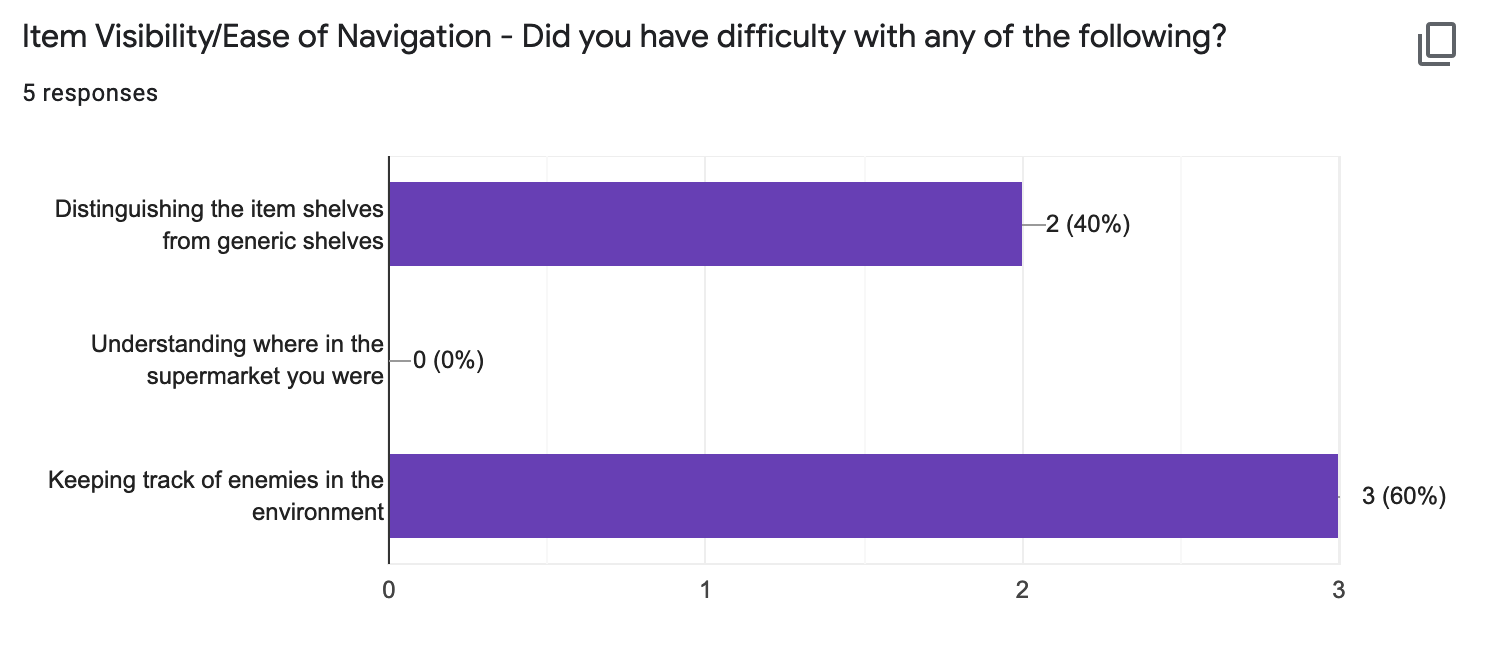
User Feedback
Visibility and clarity was a big issue for users, mostly due to the fact that at the time of testing many elements were still using placeholder graphics (including shelves, the player, and enemies). As such, this feedback didn't motivate me to change anything I wasn't going to change already, but it certainly highlighted the importance of visual clarity in this game in particular.
I also observed that the range of responses to the game's controls and difficulty varied quite a bit, some people picked them up immediately, some never figured them out in their entirety. However, I feel that by that point they were already as simple as they could possibly be, and landed on the solution of including instructions as part of the game's embed.
Reflection and Comparison to Concept
Assets
- Index -
- Sprites -
- Player Sprites (8 images making up all animation states for the player)
- Enemy Sprites (2 images making up animation state for the enemies)
- Shelf Sprites (3 images used to populate and outline aisles. Also denote zones that contain items)
- Customer Sprites (5 images used to crudely create several animation states for NPCs)
- Floor Image (Tileable image used to create the floor)
- Item Sprites (2 images used as items in the environment and to represent respective items in the UI)
- LCD Display Sprite (Single image used as a component of several UI elements)
- Title Screen Sprite (Single Image, pretty self-explanatory lol)
- Code -
- AI Code and respective GameObjects (mostly unused, only Node related scripts utilised as part of Enemy AI)*
- customerScript (controls the movement and animation of Customer NPCs)
- customerScript (controls the movement and animation of Customer NPCs)
- DestroyAfterTime (destroys prefabs after a certain period)*
- DestroyOnCollision (destroys prefabs on collision)*
- employeeStall (controls incrementation of score)
- itemChecker (manages equipped items, item use, and item UI representation)
- playerHurty (manages decrementation of player 'paycheck')
- playerShooty (unused, tester for prefab spawning)
-renderOrderChanger (controls render order of various GameObjects so that they appear to be behind or in front of shelves depending on their location)
- SceneSwitcher (switches scenes)*
- scoreDisplay (manages UI element that displays score)
- scorer (unused, earlier version of scoreDisplay)
- TrolleyMovement (manages player movement)
- Other -
- Digital-7 (font used in various UI elements)
- Sources -
- Digital-7 font by Style 7
- *Code by Lindsay Wells (taken from KIT109 Tutorials)
(All other assets created by yours truly)
Files
Get The Gruen Effect
The Gruen Effect
| Status | In development |
| Author | eve |
| Genre | Action |
| Tags | Arcade, Beat 'em up |
More posts
- The Gruen Effect - Progress Devlog 6Oct 19, 2021
- The Gruen Effect - Progress Devlog 5Oct 10, 2021
- The Gruen Effect - Game TestingOct 07, 2021
- The Gruen Effect - Progress Devlog 4Oct 03, 2021
- The Gruen Effect - Progress Devlog 1Sep 12, 2021
- The Gruen Effect - Game Concept DevLogAug 29, 2021



Leave a comment
Log in with itch.io to leave a comment.